
Using the environment agency river level API
As a keen rower in York, our river level can vary dramatically. Therefore I've developed a plugin which pulls the river level from the environment agency and gives the club information on the river level's impact on whether they can row. This is a walkthrough of how this was done step by step and links to see it in action and the end result.
- 4 minutes read time
As a keen rower in York, our river level can vary dramatically. Therefore I’ve developed a plugin which pulls the river level from the environment agency and gives the club information on the river level’s impact on whether they can row.
The issue
I created a small link to the environment API to gather river level data and display on the club’s website. You can read more about why here.
The key bits of code
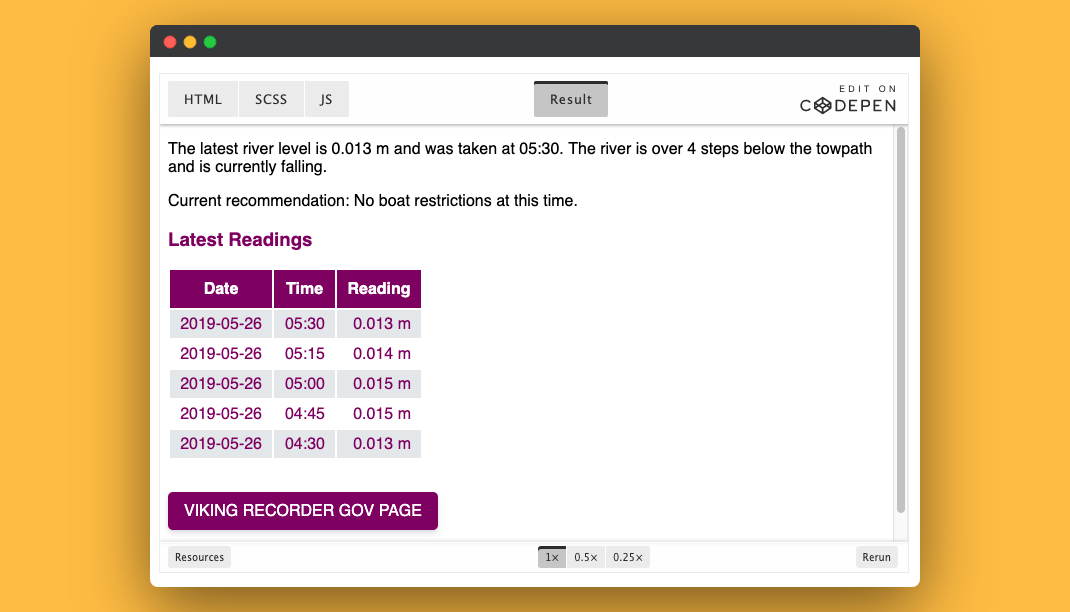
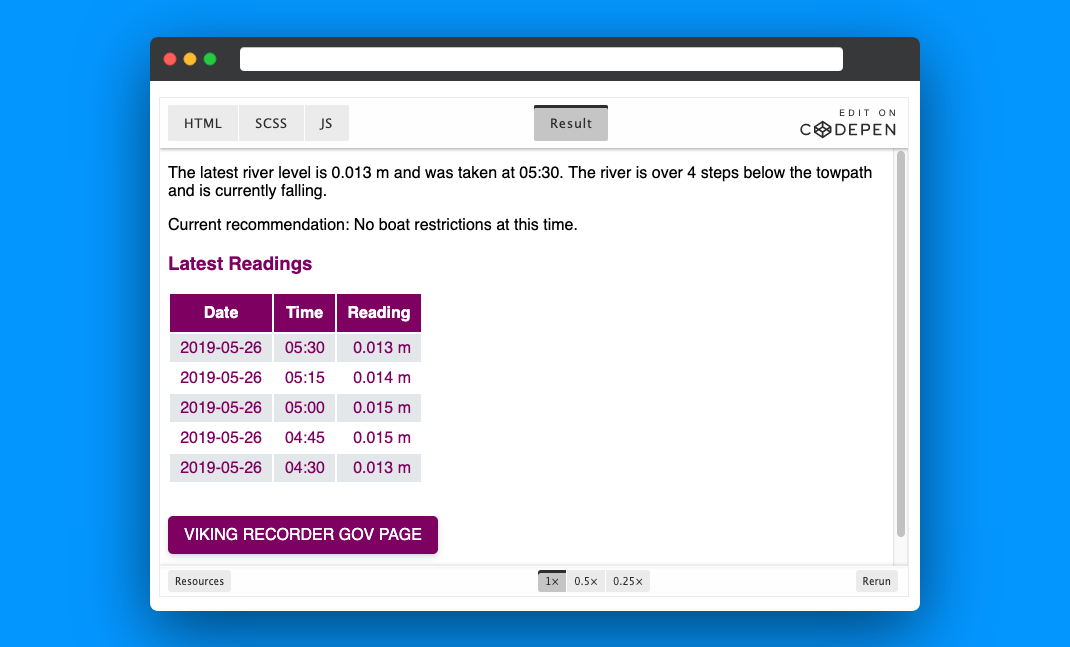
You can see the full code [here][codepen] which also shows the how we formatted the information.
Calling the API
var environmentJSON;
$.getJSON("[API link goes here]", function(json){
environmentJSON = json;
});
If you’re wondering which key I used, it was this one.
Checking if the river is rising or falling
Inside we can do our first check on whether the level is rising or not.
// collect current reading
var currentReading = json["items"][0]["value"];
// collect previous reading
var previousReading = json["items"][1]["value"];
// decides whether the river is falling, rising or level
if (currentReading > previousReading) {
var riverStatus = 'rising';
} else if (currentReading < previousReading) {
var riverStatus = 'falling';
} else {
var riverStatus = 'static';
}
Then we can play back the results.
document.getElementById('currentRiverStatus').innerHTML = '<p>'
+ 'The latest river level is ' + currentReading
+ ' m and was taken at ' + json["items"][0]["dateTime"].substring(11,16)
+ '. ' + riverPosition + ' and is currently ' + riverStatus + '.'
+ '</p>' + '<p> Current recommendation: ' + crewBoats + '</p>';
Checking the height against the rules
Here we use a long but simple if / else statement to set variables of where the river is in relation to the bank and also what crews can go out on the water. (Note only some of the if statement is copied here).
if (currentReading > 4.17) {
var riverPosition = 'River is in the boathouse';
var crewBoats = 'No boats should be out on the water.';
} else if (currentReading > 3.68) {
var riverPosition = 'The river is 2 steps from the road';
var crewBoats = 'No boats should be out on the water.';
} else if (currentReading > 2.91) {
var riverPosition = 'The river is 7 steps from the road';
var crewBoats = 'Only senior boats during the day can be out on the water.';
} else if (currentReading > 2.75) {
var riverPosition = 'The river is 11 steps above the tow-path';
} else if (currentReading > 1.06) {
var riverPosition = 'The river is level just over the towpath';
} else if (currentReading > 0.95) {
var riverPosition = 'The river is level with the towpath';
var crewBoats = 'No boat restrictions at this time.';
} else if (currentReading < 0.21) {
var riverPosition = 'The river is over 4 steps below the towpath';
var crewBoats = 'No boat restrictions at this time.';
}
Outcome
Here’s a screenshot of it from the YCRC website.

So what’s next?
Now the concept has been proved by showing the codepen results on the site, the next steps are to create a wordpress plugin, so that not only can it be easily amended by the club going forward, but it can also be used by other clubs.
Expect future posts when I tackle that!
The Archives