Converting Jekyll Numbers to Words
Converting numbers into words should be simple right? Especially with something as well supported as Jekyll. Well what looked like a simple feature needed some extra brain power than first thought. But I got there in the end.
- 2 minutes read time
When using such a well supported and used static sight generator, the norm is any issues or ‘I wonder if it can do this’ is resolved by a quick [insert your search engine of choice]. But after seeing a some inspiration online, I was vexed with the question of how can I convert a number variable in Jekyll into words.
The inspiration
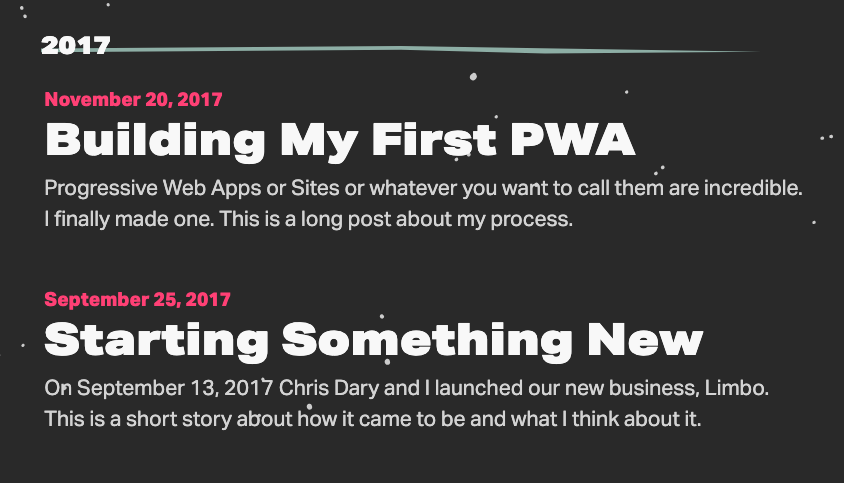
Being a long time reader of CSS-Tricks I came across a tweet promoting a personal website of TylerGaw.

When looking at his blog page I was interested in how previous year posts were under the year’s heading. But I wondered, would it look good as words rather than the number? Apparently, that’s not something Jekyll can do natively, so the question was….how could I pull it off.
What did the internet say
When researching, I was coming across very complex plugins to add to the site to pass the number variable into and then output the number in words. These plugins would enable any range of number to be thrown in and spit out the words. It wasn’t quite what I would like, for example it would output 2020 as Two Thousand and Twenty, rather than Twenty Twenty.
The solution
Seen as we need only say a dozen numbers converted (if my blog runs for longer than that I’ll be very happy!) I created a ‘_data’. folder with a file ‘year.csv’. In it I put the following text…
year,text
2016,Twenty Sixteen
2017,Twenty Seventeen
2018,Twenty Eighteen
2019,Twenty Nineteen
2020,Twenty Twenty
2021,Twenty Twenty One
2022,Twenty Twenty Two
2023,Twenty Twenty Three
Then, to get the years showing in your post-list page, I included the following
{%- for posts in site.posts -%}
{% capture this_year %}{{posts.date | date:"%Y"}}{% endcapture %}
{% capture next_year %}{{posts.previous.date | date:"%Y"}}{% endcapture %}
{% if forloop.first %}
{% for year_text in site.data.year %}
{% if {{this_year}} == year_text.year %}
<h2 id="{{this_year}}-ref">{{ year_text.text }}</h2>
{% endif %}
{% endfor %}
{% endif %}
...include your component to show the post here
{% if forloop.last %}
{% else %}
{% if this_year != next_year %}
{% for year_text in site.data.year %}
{% if {{next_year}} == year_text.year %}
<h2 id="{{next_year}}-ref">{{year_text.text}}</h2>
{% endif %}
{% endfor %}
{% endif %}
{% endif %}
{%- endfor -%}
And there we have it, the years converted into words, breaking up your post-list page.
Hope this was helpful!
The Archives